axure版本:9.0
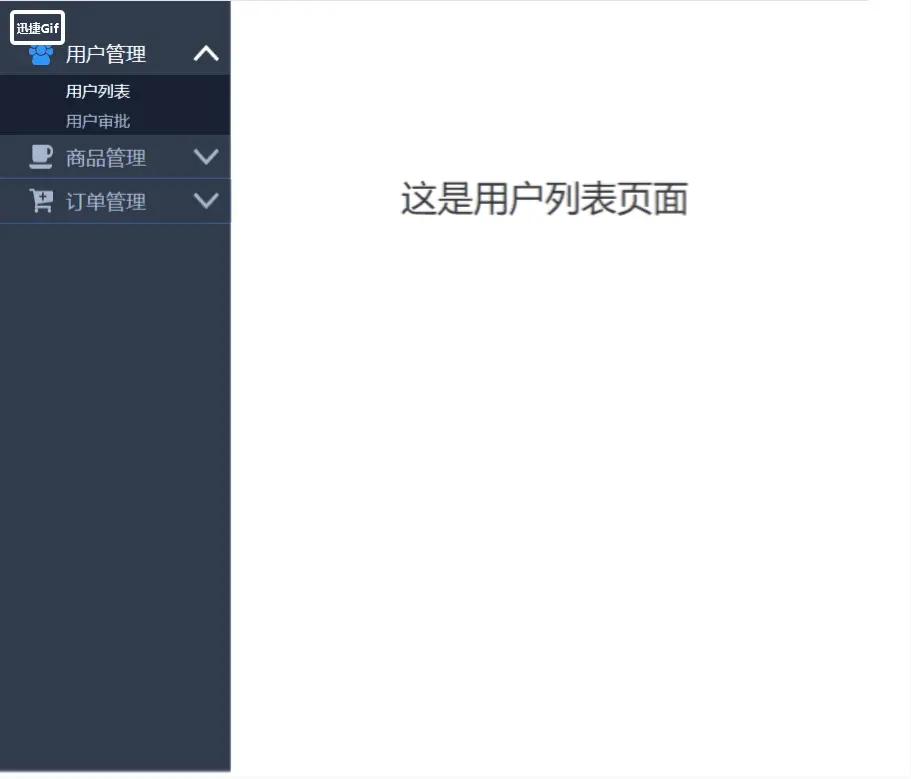
实现效果:

原型查看:
实现思路:
通过动态面板实现菜单选中与未选中的不同效果,通过点击一级菜单,设置二级子菜单以及紧随的一级菜单的移动事件,实现菜单的展开与折叠效果(在子菜单上设置单击打开页面事件)。
本示例只讲解了二级导航菜单的实现方式,各位童鞋们可参照相应的实现思路举一反三。
制作步骤:
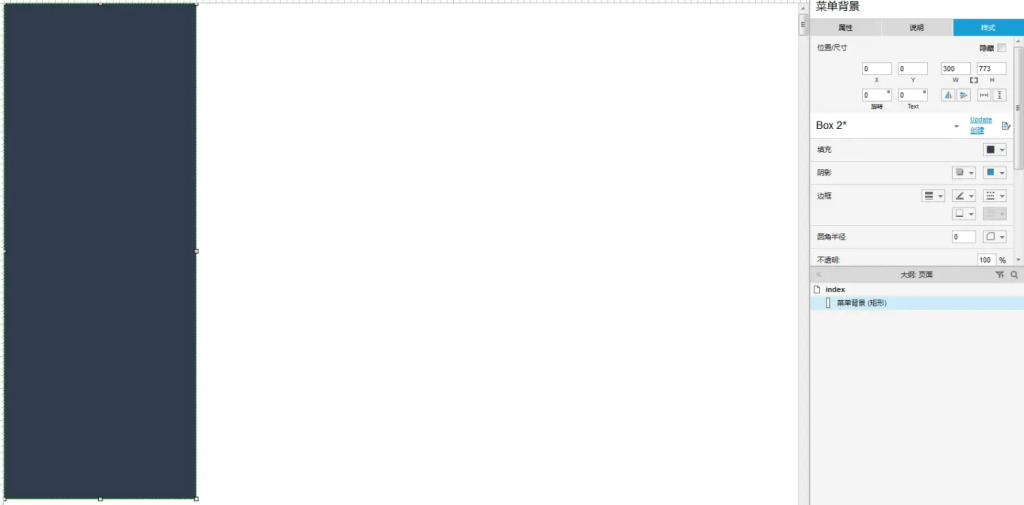
1、托入一个矩形2,作为左侧菜单背景色,并调整大小和颜色。

2、制作第一个未选中状态的一级菜单。

3、并将其各个组件全部选中,转换为动态面板。并复制一个状态,设置菜单选中后的样式。

4、参照第2、3步制作所有的子菜单。

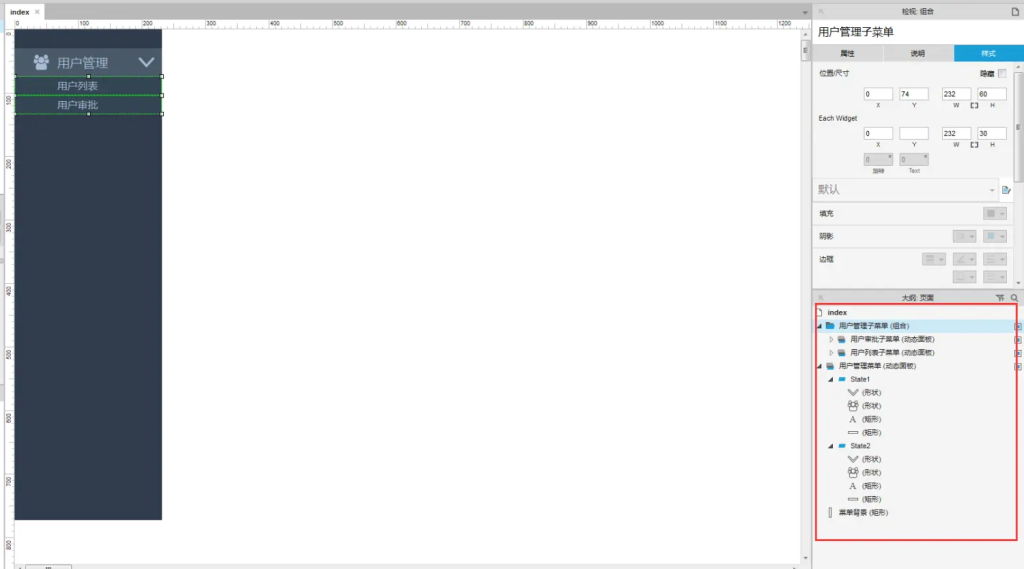
5、在右下角大纲页面将所有的子菜单单独命名,在进行组合并给组合命名,以便于后续设置事件。

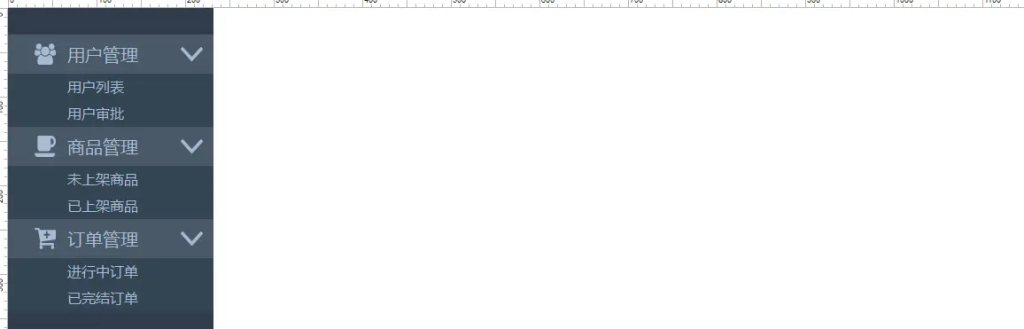
6、参照上面步骤将所有左侧菜单项全部做完。

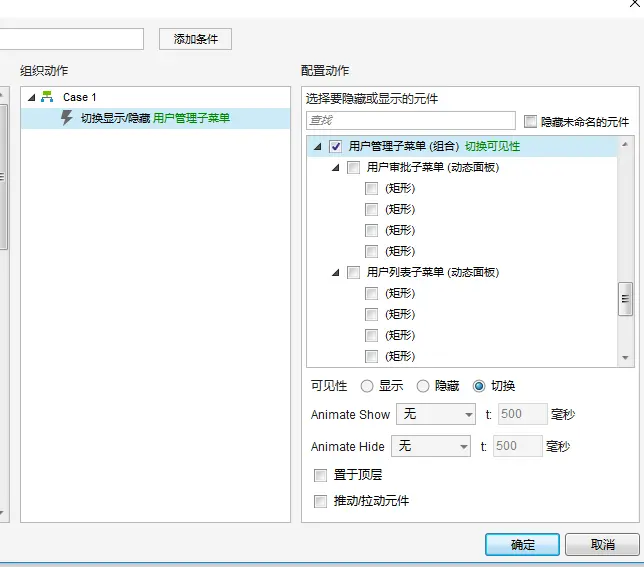
7、设置所有一级菜单“鼠标单击时”事件,设置切换对应的子菜单组合的显示与隐藏。并可根据需要设置显示和隐藏的动画(如显示时向下滑动,隐藏时向上滑动)

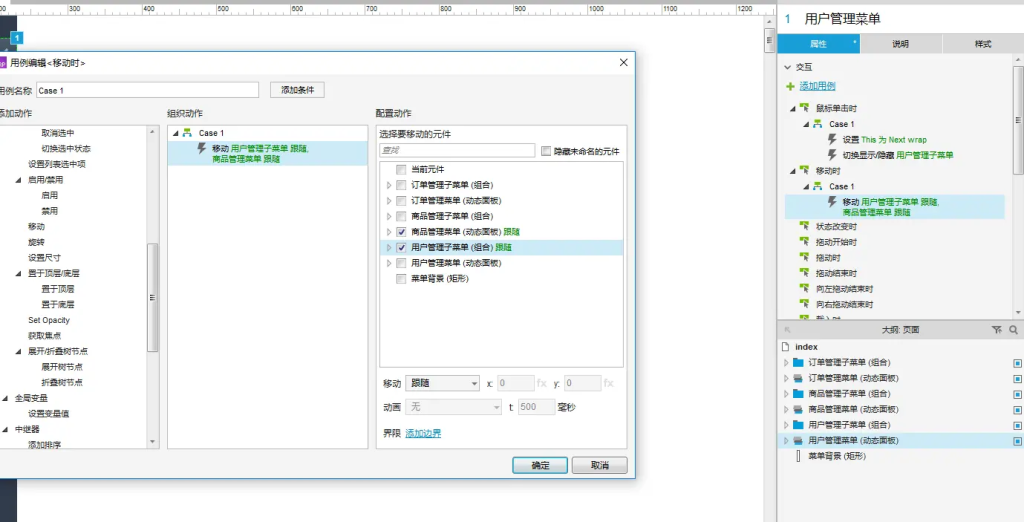
8、设置所有一级菜单“移动时”事件,让对应的子菜单组合以及下一个一级菜单跟随移动。

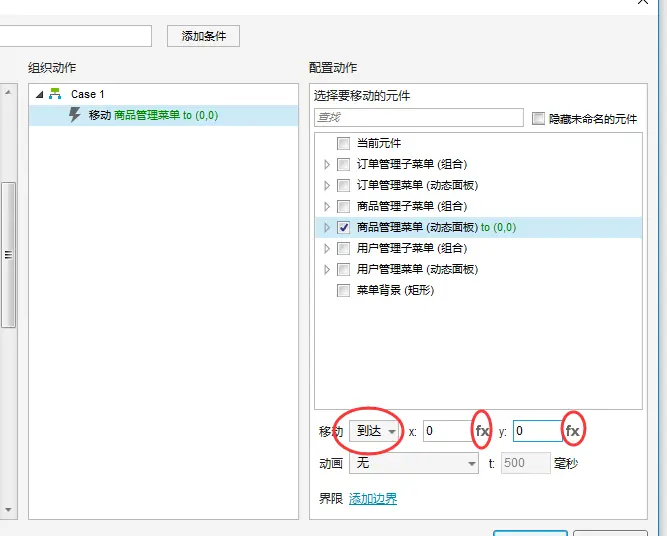
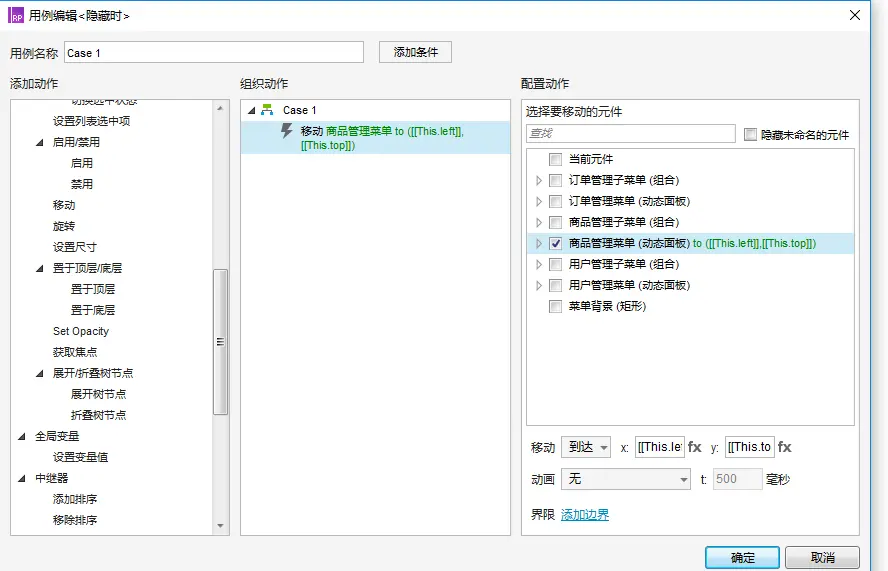
9、设置所有的二级子菜单组合(最后一个组合不用设置)“显示时”事件,移动紧接着的下一个一级菜单动态面板,在“移动”处选择到达

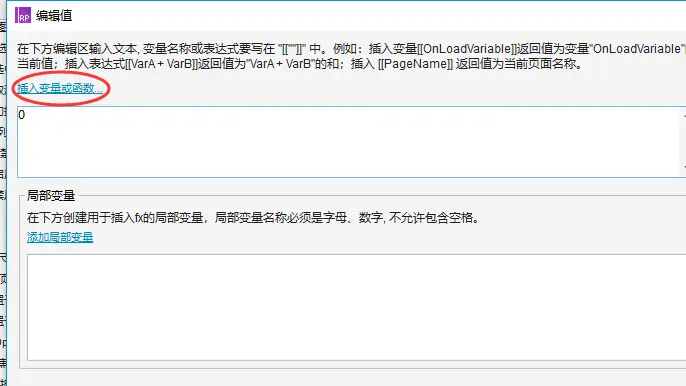
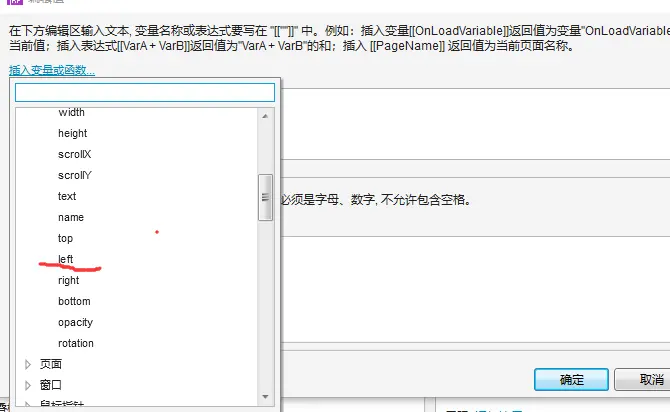
设置到达的x值时,点击fx,在弹出的对话框中,选择插入变量或函数

在变量中,返择left

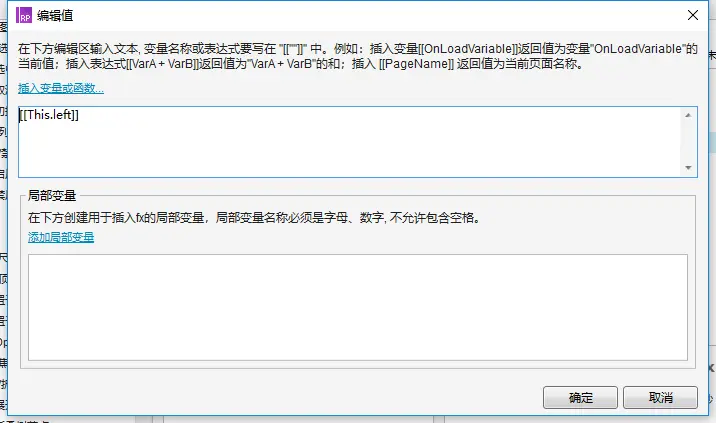
选中后,结果如下(需要手动将默认的0删除),然后点击确定。

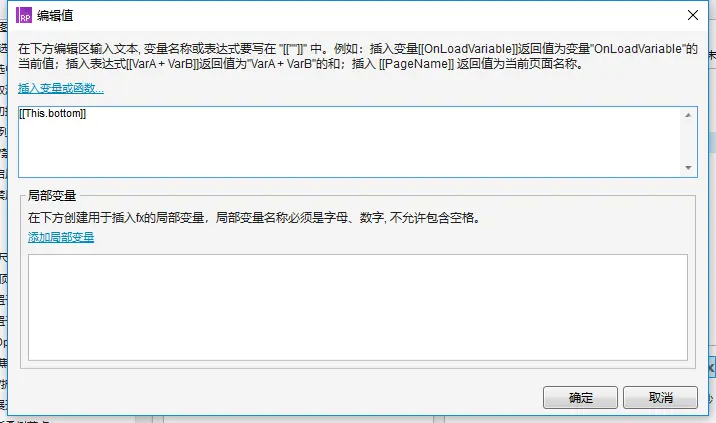
设置到达的y值,也是点击fx函数,在变量中,选择bottom

最终结果如下,点击确定。可根据实际场景,设置相应的动画。

10、设置所有的二级子菜单组合(最后一个组合不用设置)“隐藏时”事件,移动紧接着的下一个一级菜单动态面板,在“移动”处选择到达。
到达的x值设为[[This.left]],到达的y值设为[[This.top]]

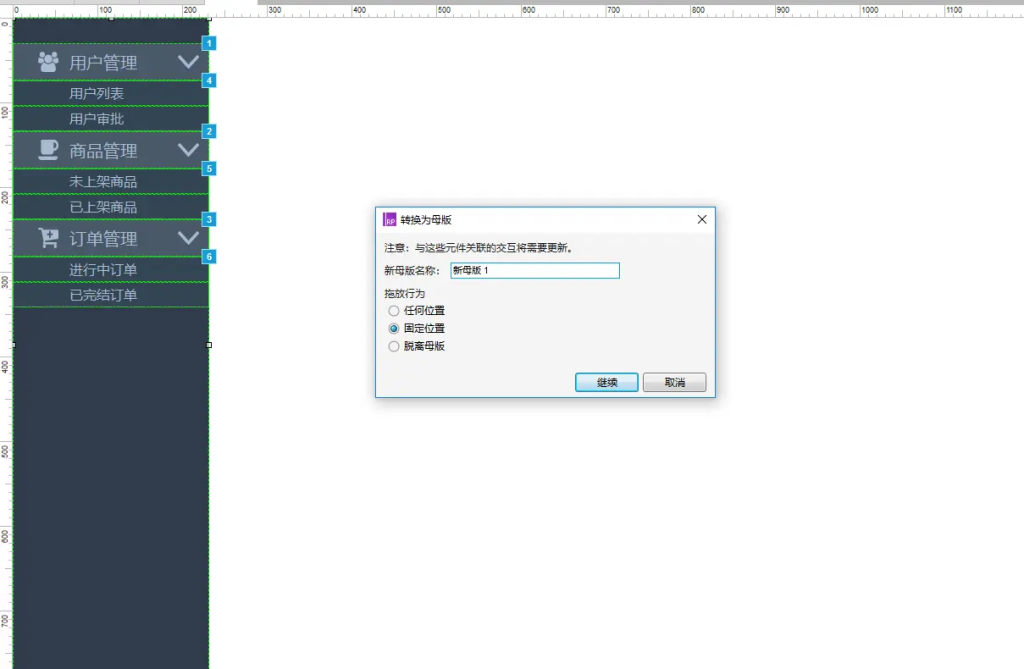
11、全选刚才制作的所有元件,点击右键,选择“转换为母版”,并为该母版取一个名字

12、在母版窗格中,双击打开刚才创建的母版

设置“页面载入时”事件,隐藏所有二级子菜单组合。

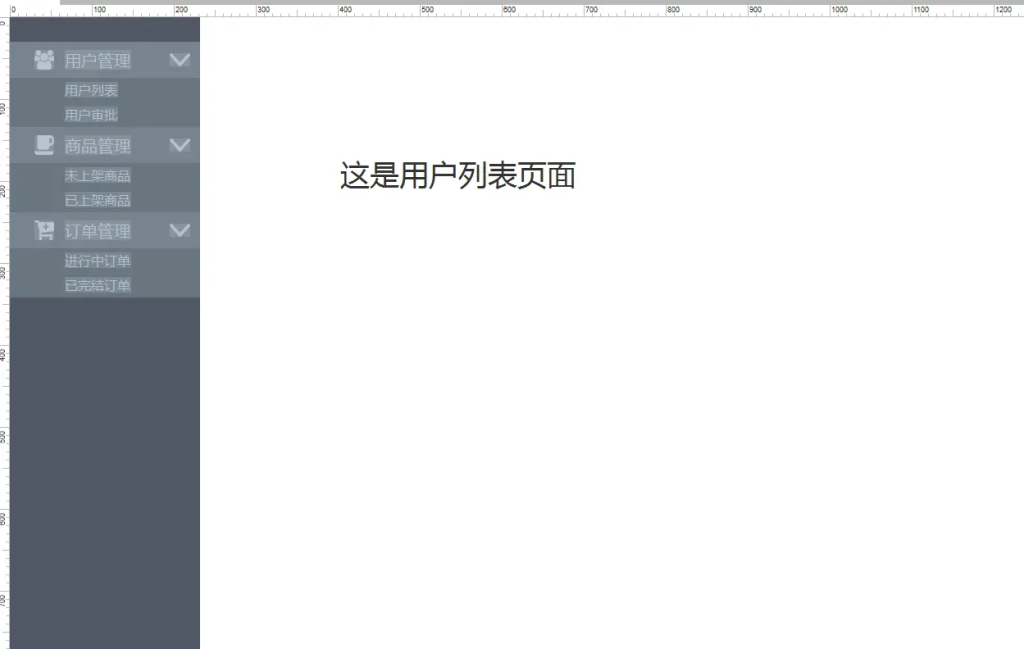
13、制作所有子菜单对应的页面,并在所有页面中插入刚才制作的母版。

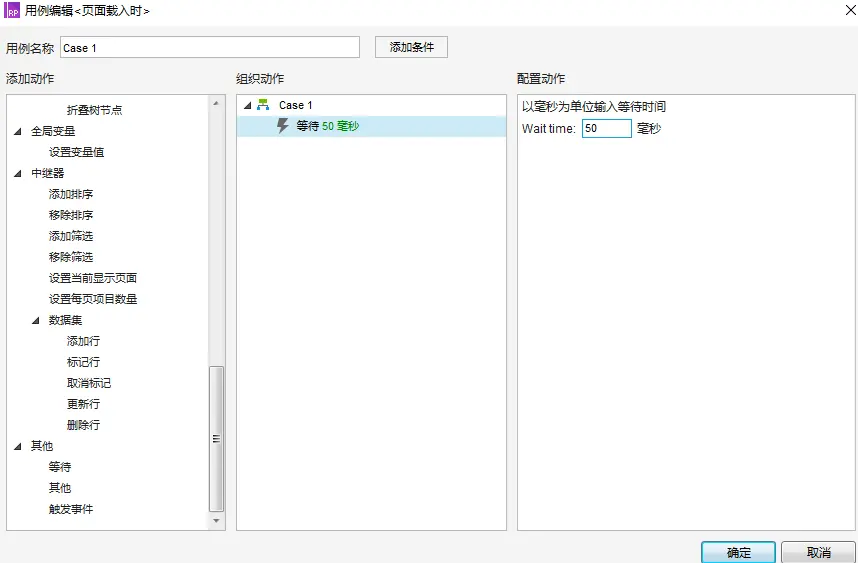
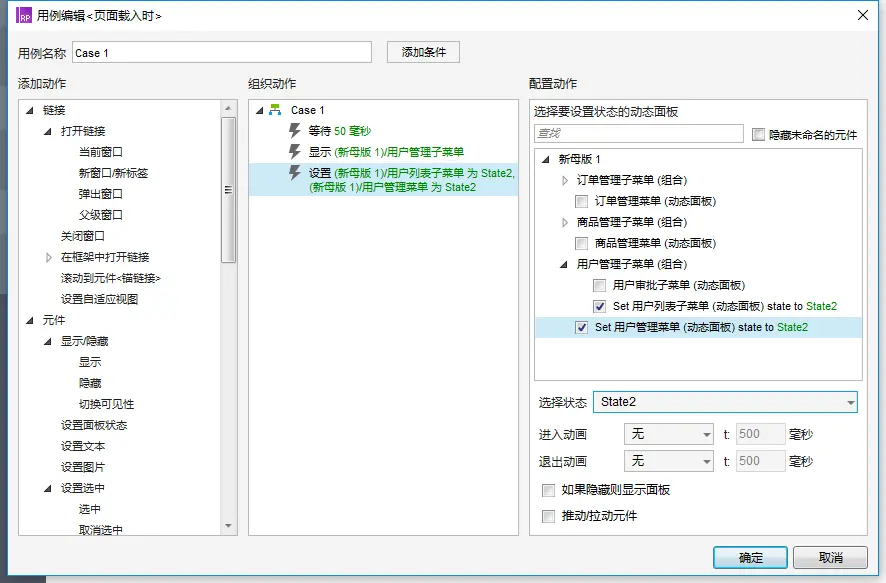
14、所有的子菜单对应页面中,设置“页面载入时”事件,等待50毫秒

显示对应的那个子菜单组合。

设置其对应的一级菜单的面板状态为state2,并同时设置其对应的二级子菜单的面板状态为state2

15、打开刚才制作的母版,设置所有的二级子菜单动态面板,“鼠标单击时”事件,在当前窗口打开对应的页面。

至此,左侧多级导航菜单制作完成。